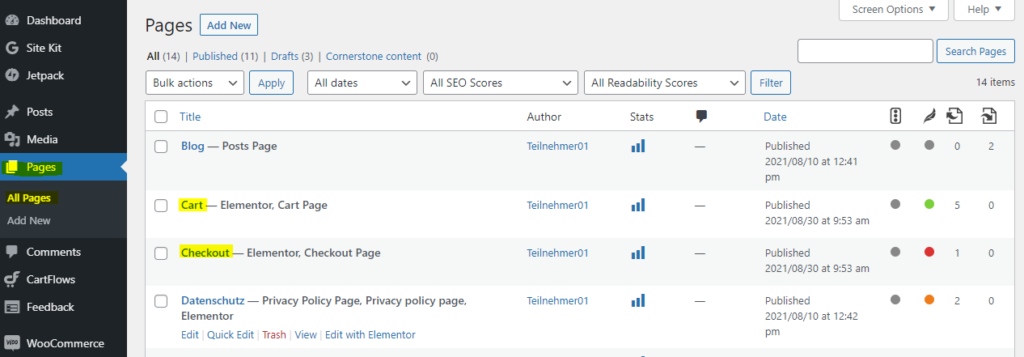
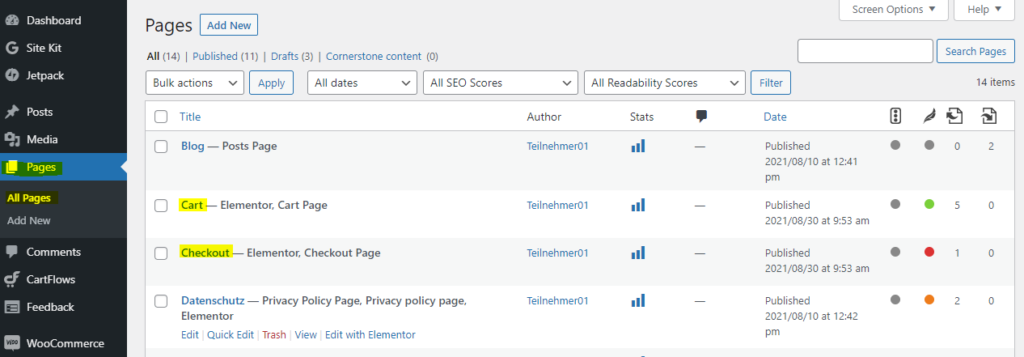
Cart und Check Out bearbeiten

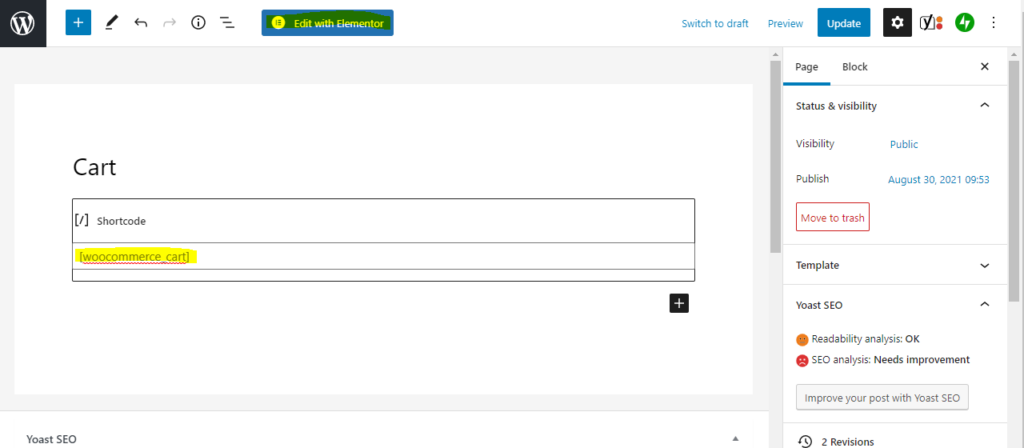
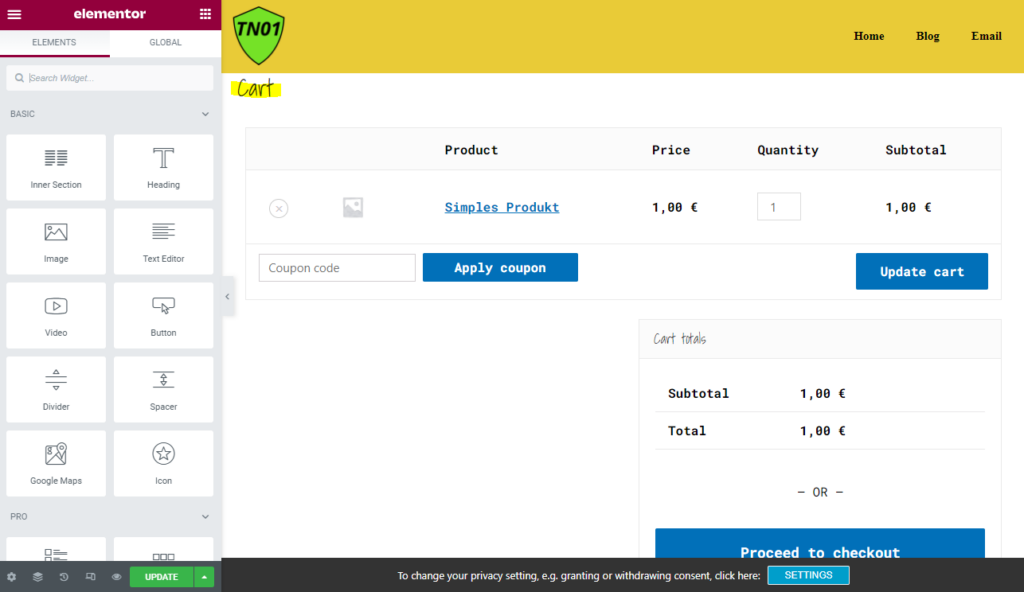
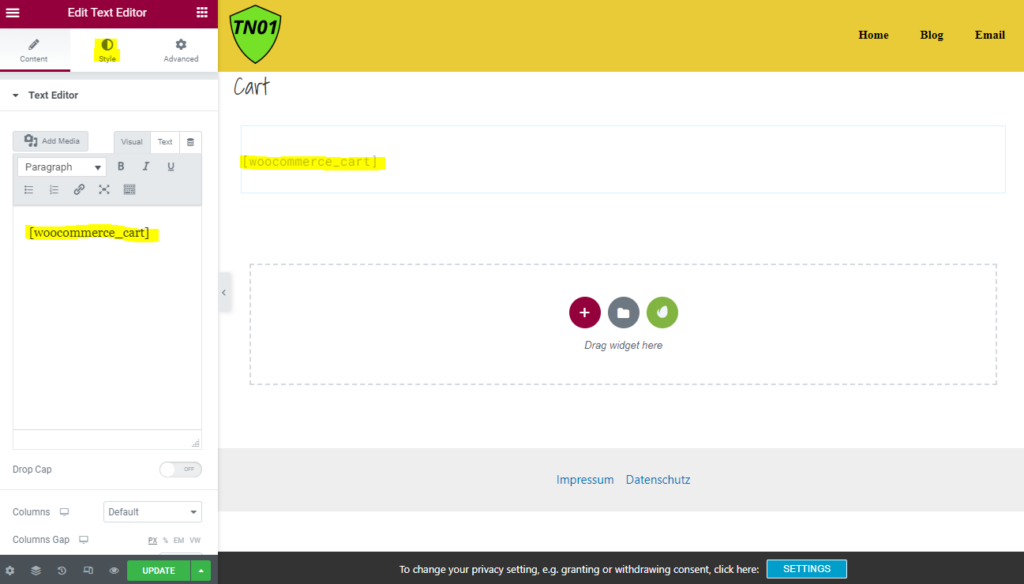
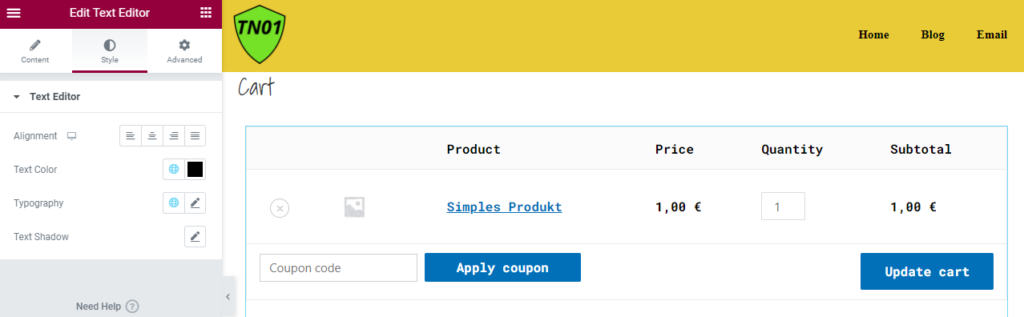
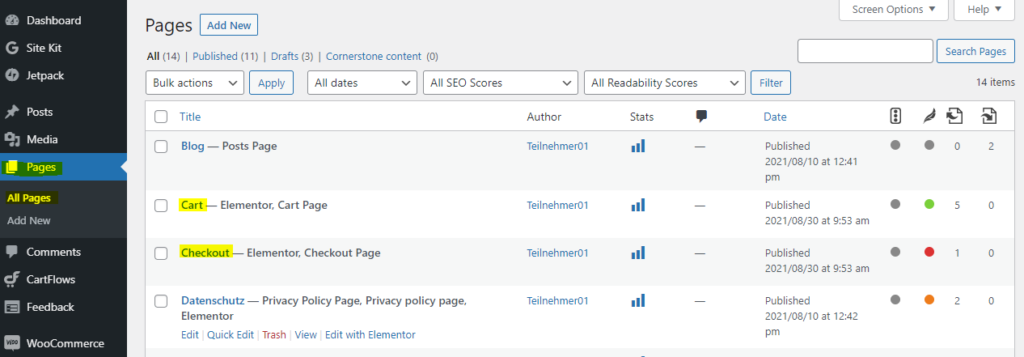
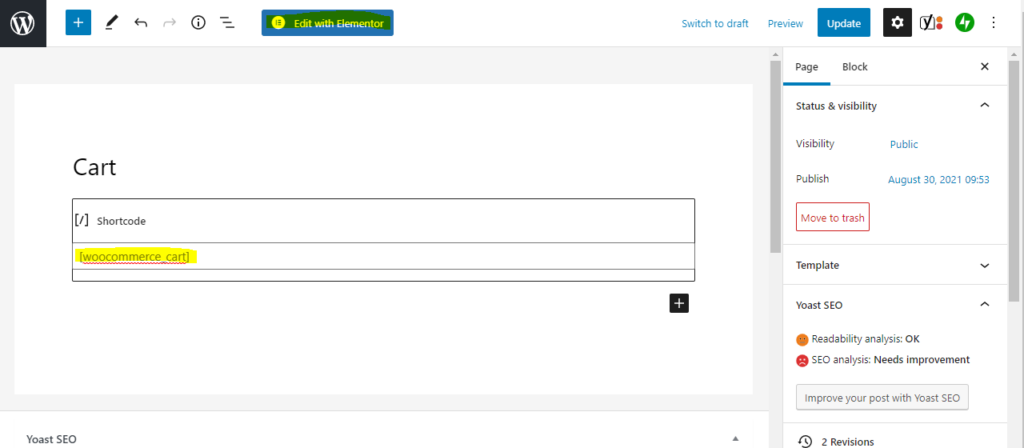
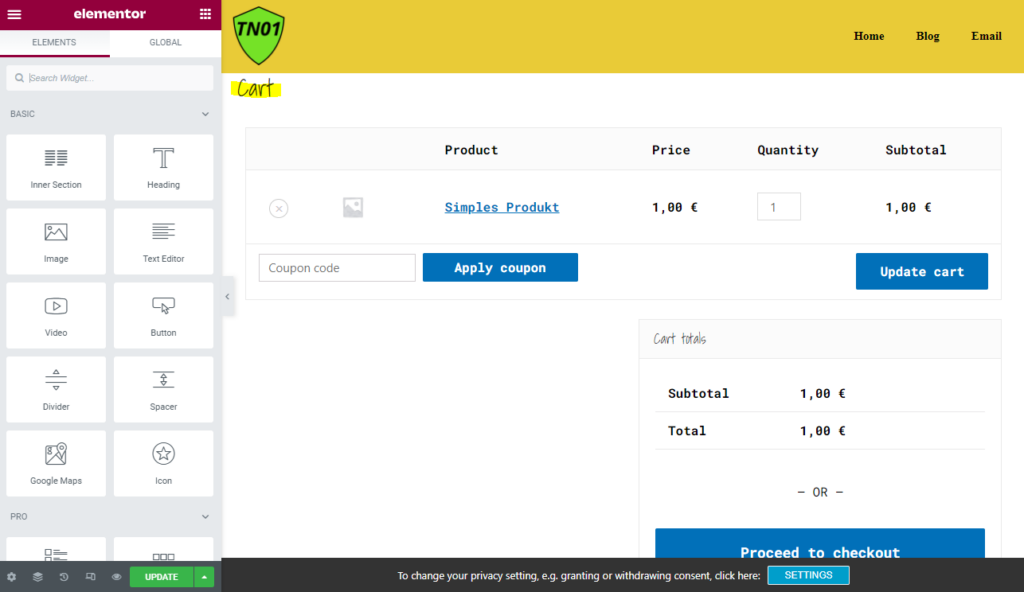
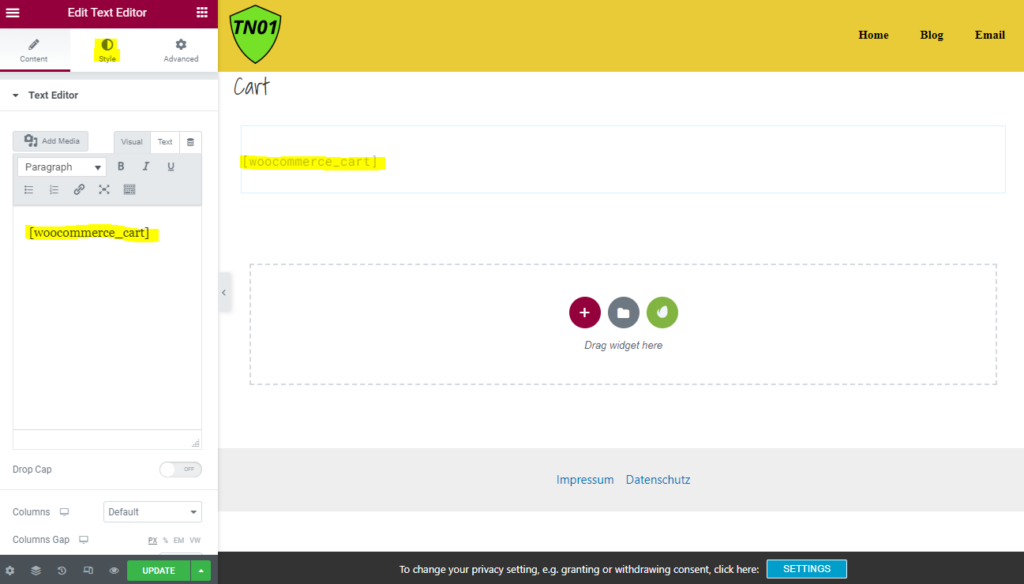
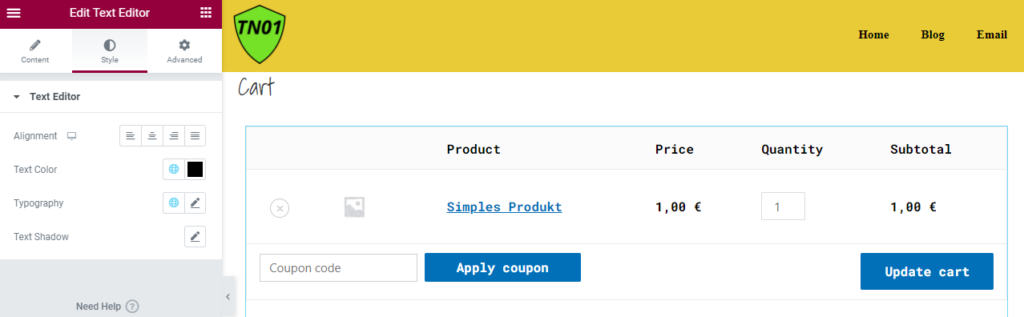
Cart




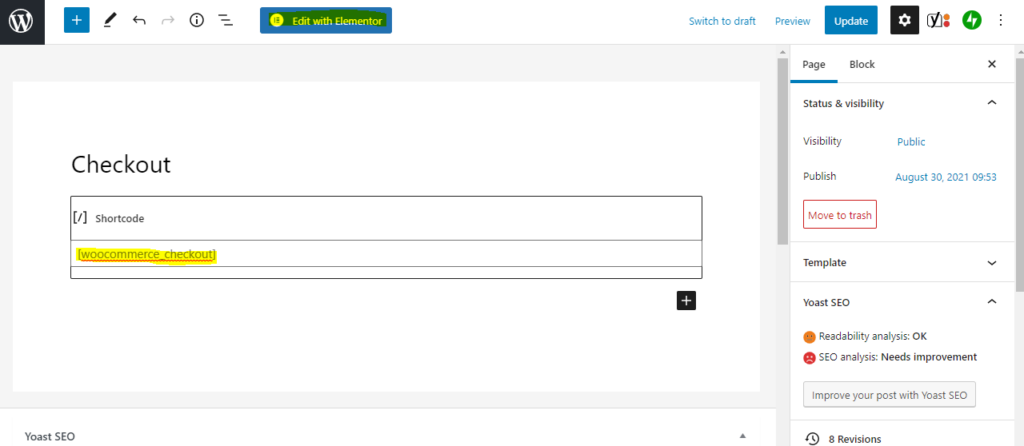
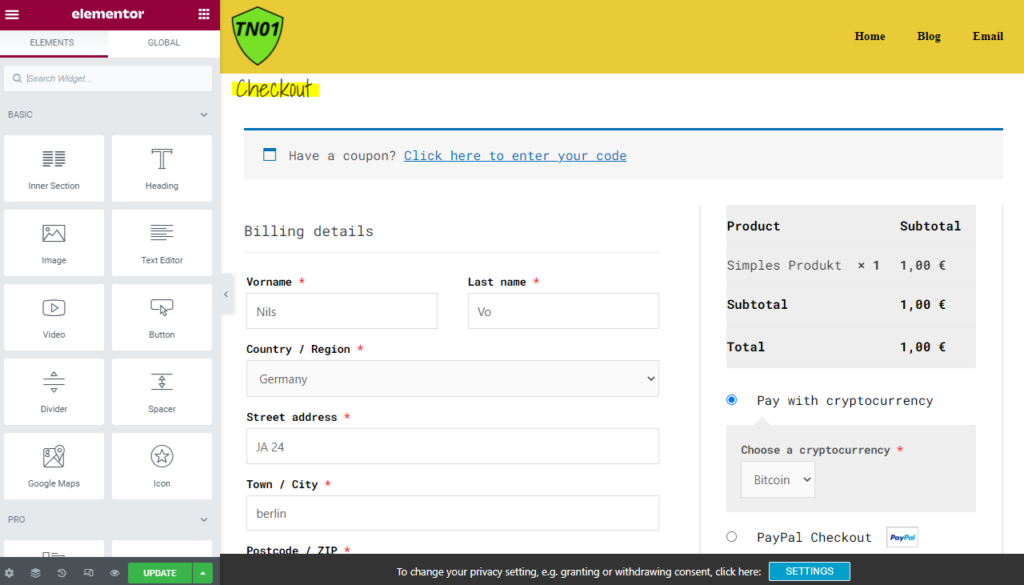
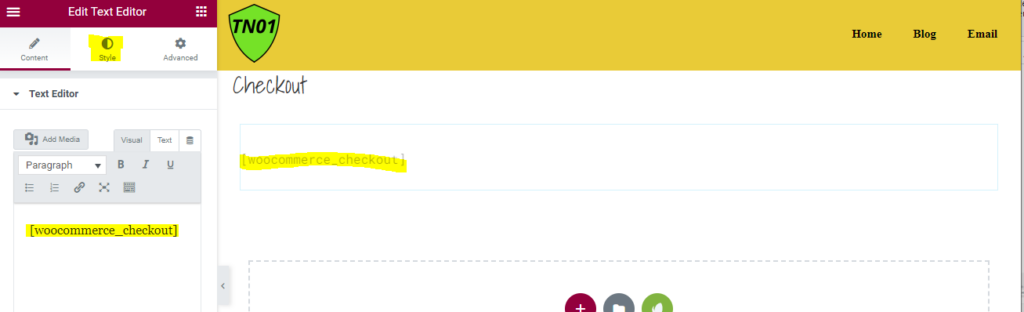
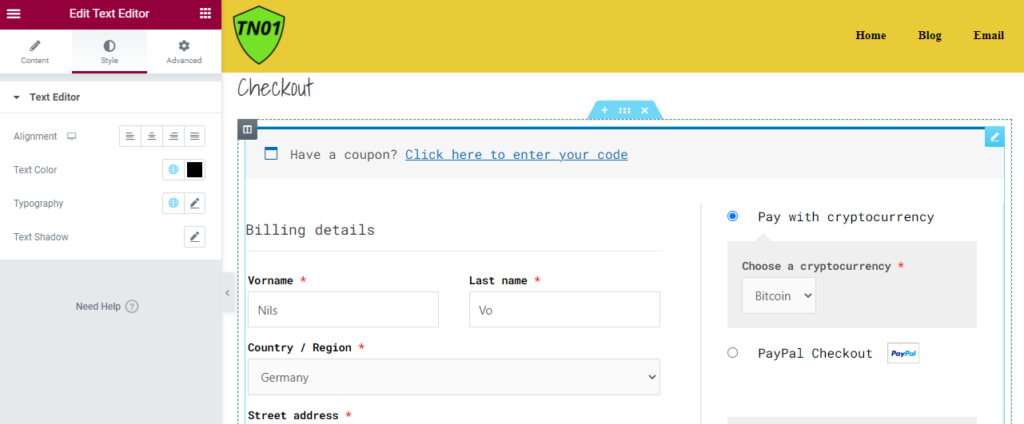
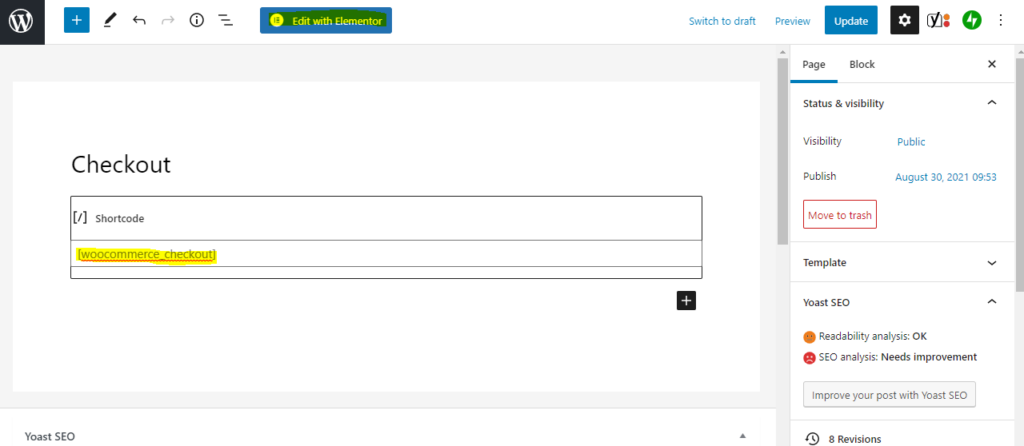
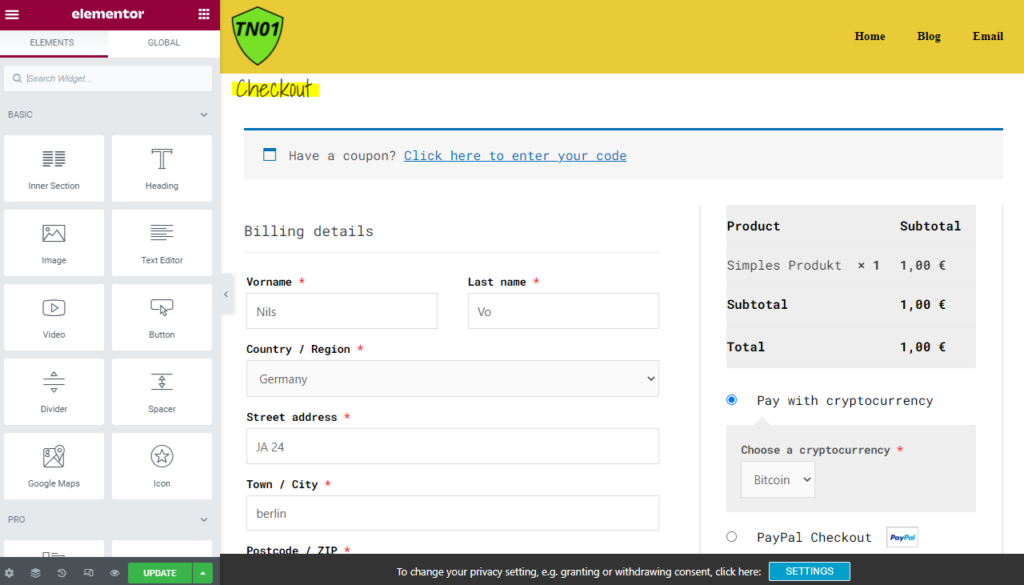
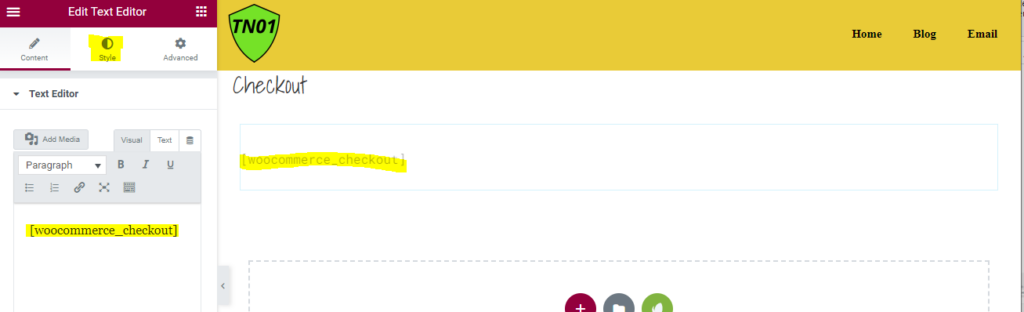
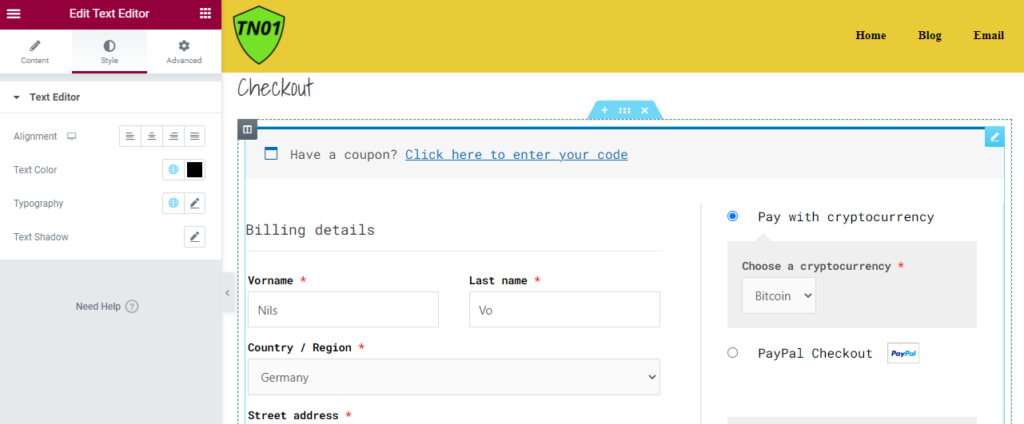
Check Out





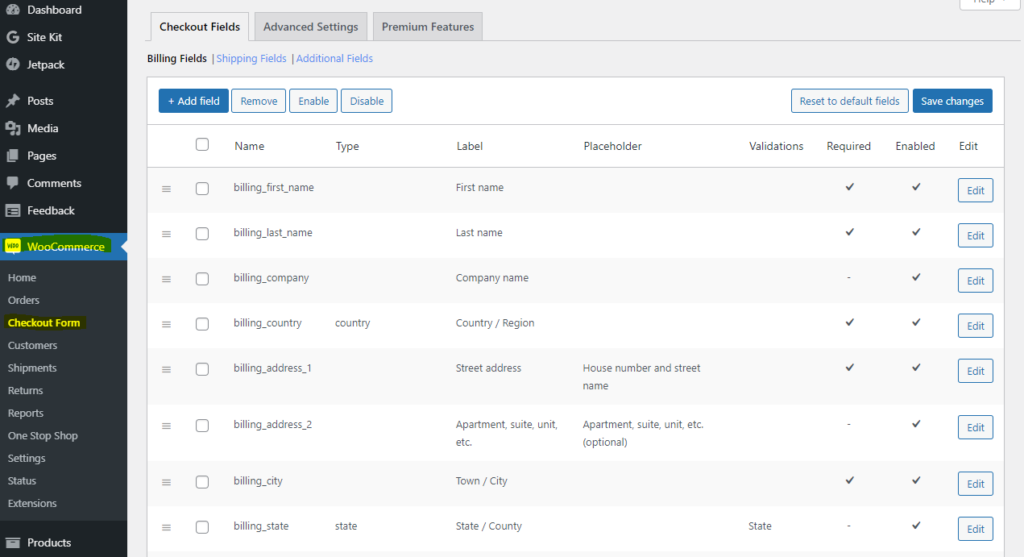
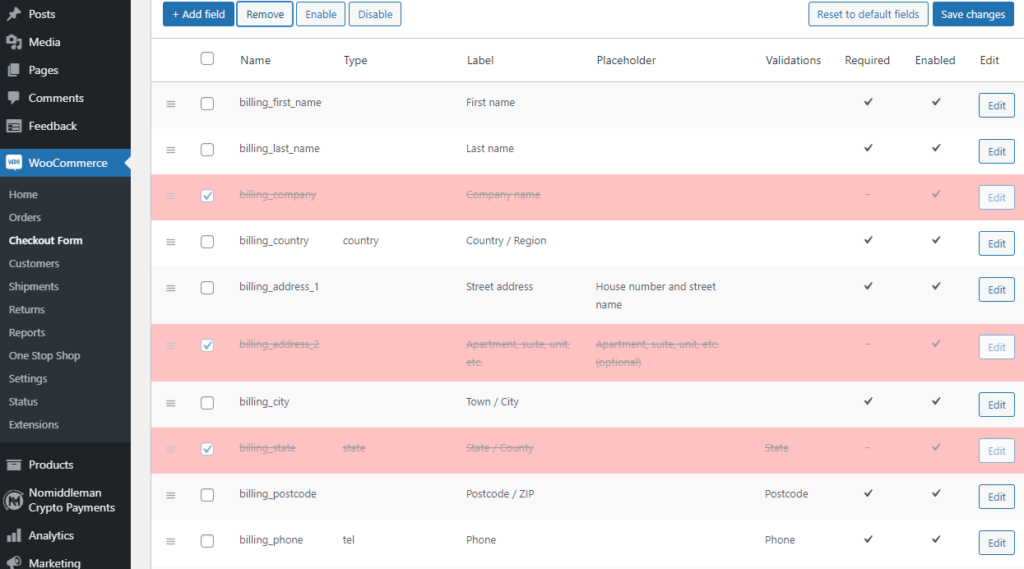
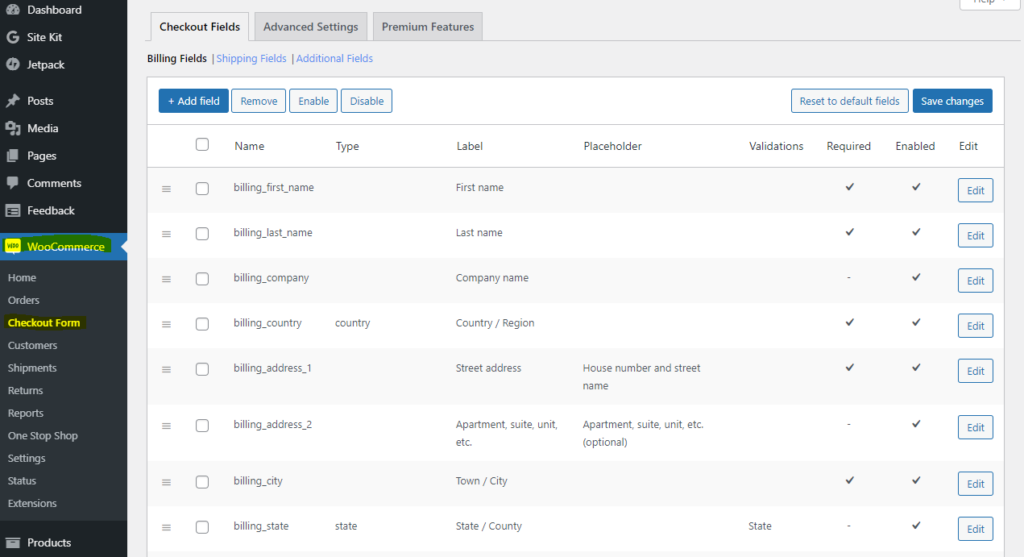
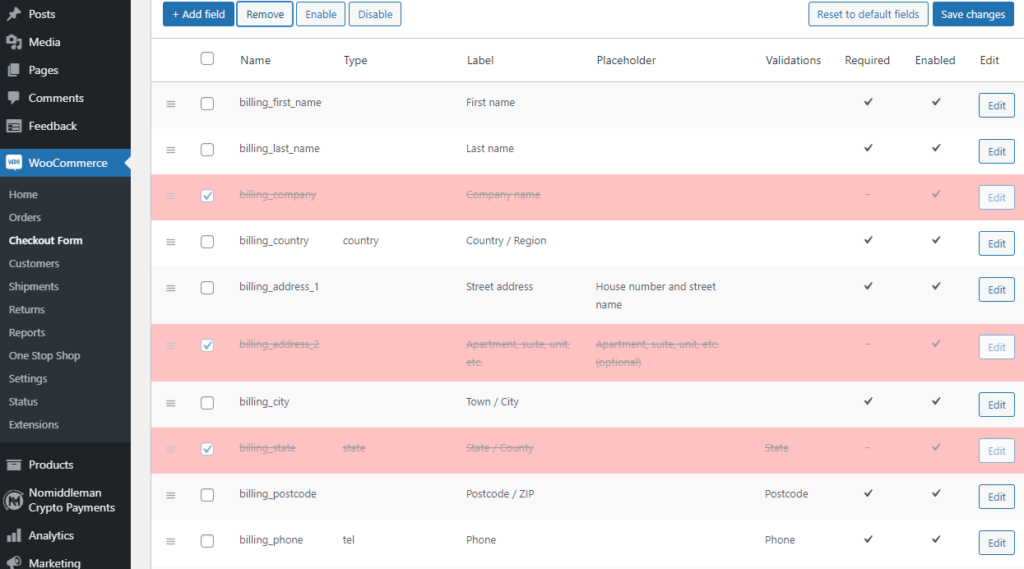
Check Out Felder bearbeiten














Wähle den Block aus von dem die Design Einstellungen übernommen werden sollen.Hier die Überschrift “Tasty food, …”Im Reiter Style findet ihr die Text Color und die Typography.Einstellungen Merken 😉 Dann klick auf das Hamburger Menü Dort dann auf “Site Settings” Hier Findet ihr die Globalen EinstellungenGlobal Color (Textfarben)Global Fonts (Schriftarten) Für Überschriften ist die Farbe…
Optional: Theme
Hintergrund filter blury: Versand und Steuer Infos ausgeblendet: Elemente nach Zeit ausblenden: Währungssymbol abstand Maquee Effect ohne Stottern Paypal Message abstand
Zapier Verbindungserstellung Erstellung schritt für Schritt
Geht auf WordPress.com Dann auf “Jetzt starten” (Oben Rechts) Schritt 1: Email, Nutzer & Passwort festlegen. (Wie bei jeder Registrierung heutzutage.) Schritt 2: Wähle den Namen deiner Seite (Domain)Achtung nimm hier Option 3 (die mit .wordpress.com im Namen die ist Kostenlos) Schritt 3: Hier die Oberste Option anklicken “starte mit einer kostenlosen Webseite” (den unterstrichenen…