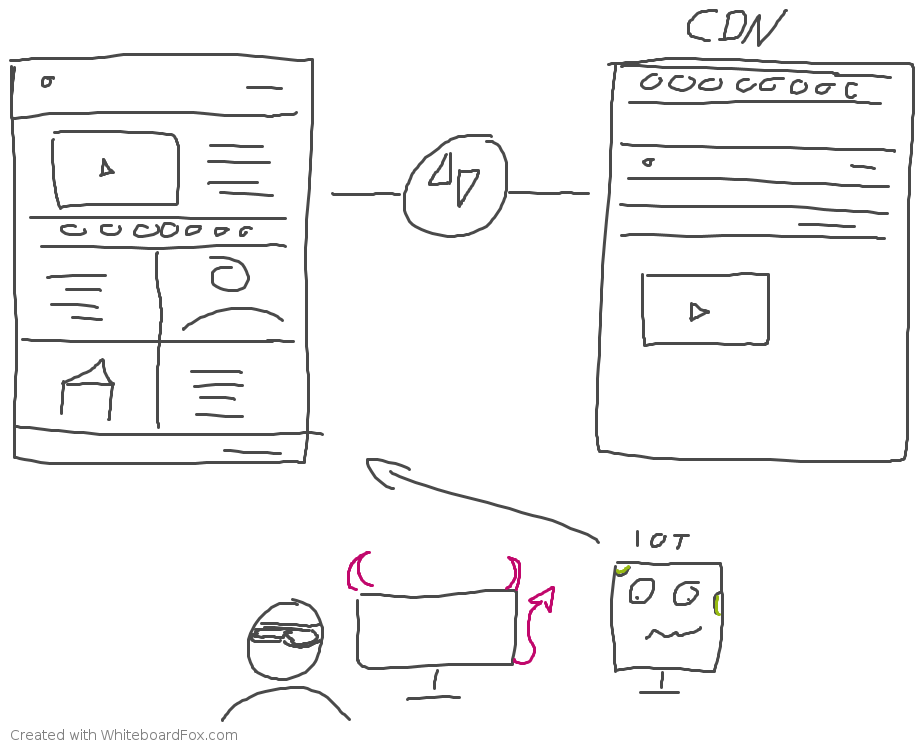
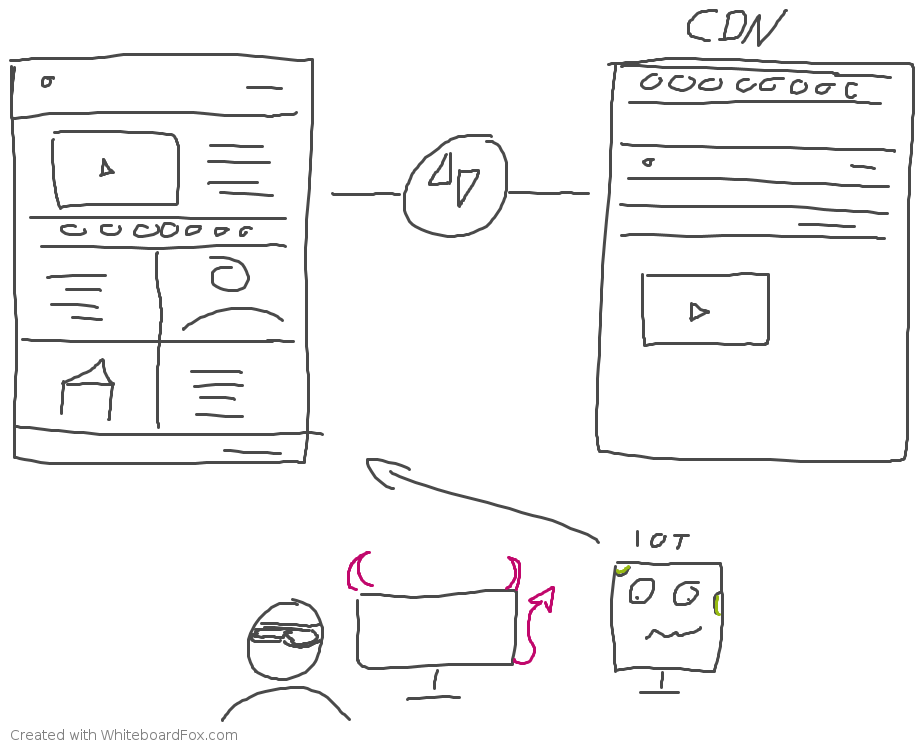
CDN




🇬🇧 General | 🇩🇪 Allgemein 🇬🇧 Writing | 🇩🇪 Schreiben 🇬🇧 Reading | 🇩🇪 Lesen 🇬🇧 Discussion | 🇩🇪 Diskusion 🇬🇧 Media Settings | 🇩🇪 Medien 🇬🇧 Permalink Settings | 🇩🇪 Permalinks 🇬🇧 Privacy | 🇩🇪 Datenschutz
Achtet darauf das ihr die Rechte an euren Texten habt Achtet darauf das ihr die Rechte an euren Bildern habt. (CC0) Achtet darauf das ihr die Rechte an den Medien habt die ihr Verwendet bzw verlinkt sie nur Achtet darauf das ihr keine Rechte von andren Verletz Achtet darauf das ihr keine Persönlichkeitsrechte von Personen…
Navigiere zu Jetpack –> Settings Einstellung > Sicherheit Einstellung > Performance Einstellung > Schreiben Einstellung > Teilen Einstellung >Diskussion Einstellung > Traffic Datenschutz Eintrag für das CDN> WP-DSGVO -> Grundlagen zur Seite -> CDN-Anbieter Dienst: Wordpress.com CDNAnbieter:Aut O’Mattic A8C Ireland Ltd.Grand Canal Dock, 25 Herbert PlDublin, D02 AY86IrelandDatenschutzerklärung: https://automattic.com/de/privacy/
Neuer Block/Abschnitt Im Abschnitt Ein klassisches Hintergrundbild einfügen Größe bzw. Höhe des Abschnitts festlegen Im Abschnitt – Stil – Anhang: Fixed – Größe: Cover Scrolling Effekt an – Vertical Scrolling: Oben und Viewport Oben und Unten 20% Einrücken Bonus: Schrägen Abschnitt bearbeiten (6punkte) Trennlinien Form Oben& Unten Schräge